CMS Introduction - Part 2: Page Settings
Learn more about your content management system. When you log into the pilot, the first thing that opens up is Pages. Each page has four tabs: Content, Settings Tab, Metadata Tab, Code Tab.
[Back to CMS Overview]
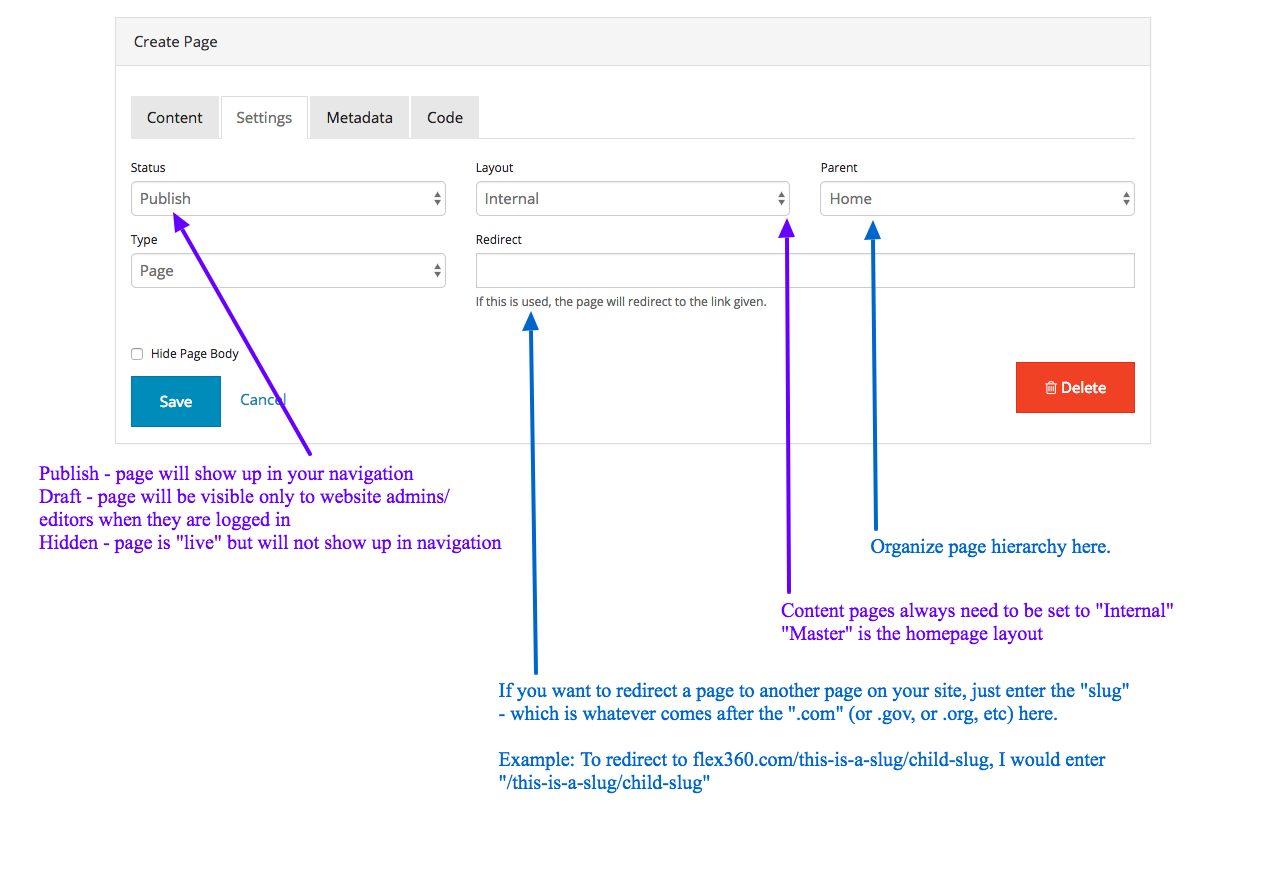
Page Settings Tab

Status
There are three options on a page status: Publish, Draft, Hidden.
Publish
A published page can be seen by any website visitor and a link to it will be added to your website navigation.
Draft
A draft page is something that only a website administrator or editor can see when logged in through the website Pilot. This is a great tool to use if you're working on some page content, but not ready for it to "go live" yet.
Hidden
A hidden page is technically "live" on the website, but no one can get to the page without the direct URL (domain.com/sug). Hidden pages are great for confirmation pages to let someone know their form was recieved.
Hidden pages are also perfect for marketing campaigns because, when you look at your Google Analytics, you'll know that anyone who started off on your website through that page came to it because of your campaign - and then you can watch their progression through your site from there.
Layout
Layout refers to the page style sheet. "Master" is the homepage - so if you create a new page and the layout is set to Master, it'll just look like the homepage refreshed. So when you create a new page, make sure the Layout is set to "Internal".
Parent
A "Parent" page has to do with how the pages are organized. Group like "child" pages under a parent page.
Note: please talk to your design/development team before making a second-level parent page that's public. Since so much web traffic is through mobile devices and multi-level drop-down menus are really difficult and annoying to operate on a mobile device, we do not design menus to go a second level unless that's something we've discussed with you specifically.
Redirect
Redirects are really helpful if you want to have something in your navigation, but direct that link elsewhere.
Just like when you're creating a link, if you're linking to an internal page, all you have to paste in the "http://" area is the path. (Check out the Metadata tip page to learn more about paths.)
Tip: It's not a good idea to redirect one of your pages directly to another website unless your web design/development team has built in tools specifically for that. Reason being, when someone clicks on a page that's been redirected, it'll just go there in the same window. If you're sending someone to another site, you've sent them away from your website and it's less easy for them to get back to you.